Create Beautiful Architecture Diagrams with Python

Some Backstory
Earlier this week I stumbled across a Python library with a pretty compelling value proposition. This library is called Diagrams, and as its namesake states it creates diagrams. These diagrams that are produced are generally what I would create by clumsily pasting images into draw.io or Google Diagrams after which I would wasting hours aligning everything correctly. In addition to that exhausting process when I later needed to update these diagrams needing to lift and shift more than half of the components just for a few changes to the architecture. After investigating library further I was able to see that it was able to alleviate this thorn in my side.
Getting Started With Your Own Diagrams
The first requirement to get started with building some of these diagrams is having Python 3.6 or higher installed. Once this is the case you will need to install GraphViz as this is what renders the diagrams. The Github repository actually has a pretty decent “Getting Started” section as well so if you need help installing anything feel free to refer to that here. Which once you have installed the library “diagrams” with your favorite Python package manager you are ready to start creating.
For me to get started it was as easy as the following command since I met the initial requirements.
Component Types
The diagraming library provides components for a number of different providers. The following will likely be most relevant for most use cases out of the 14 available.
- AWS/GCP/Azure — These providers expose the official cloud service assets that you would be using for any diagram that leverages one of the main cloud providers. My team mostly works in GCP, and I would spend hours building these diagrams manually before stumbling across this library so I was a bit excited when I discovered I had these node assets at my fingertips.
- Generic and On-Premise — These nodes will likely be used together in the case that you want to illustrate the underlying technologies in a cloud agnostic way. For example supplying an architecture with a Beam component over display Google DataFlow.
- Frameworks — These components will be useful if you want to illustrate a node with a programming language.
- SaaS — There is even a collection of SaaS nodes that one can use which comes in handy when you want to show that your architecture has notifications landing in something such as Slack.
Diagram Concepts
Diagrams — A diagram is a primary object representing a diagram.
Nodes — An abstract concept that represents a single system component.
Clusters — Allows you organize the nodes into groups (or clusters) instead of isolated components.
Edges — Represents a linkage between Nodes.
Your First Diagram
Now that you know the basic concepts lets build an extremely simple diagram with code following the order that we learned these concepts. The example diagram that we will build is going to be a simple load balanced website on AWS that uses a PostgreSQL database, and a Redis cache so we can use more than one component provider.
Step 1: Creating The Diagram Workspace
This will simply render a blank diagram with the designated label as shown below.

Step 2: Adding The Nodes
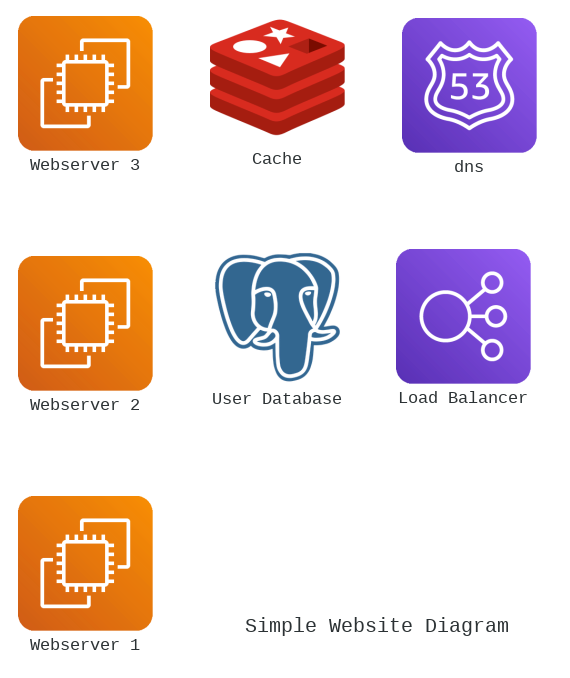
Now that we have our workspace it’s time to add the nodes that we need for our website. The nodes we want to add come from two different providers. The AWS and OnPrem providers. Likely if you were doing this for real you would stick with AWS as they have offerings such as RDS, and ElastiCache that you likely would be using with that cloud provider.
As you can see we no longer have a blank diagram. Each one of our nodes are pictured, and these are the “ingredients” for the architecture we want to build. The next steps will be to organize some of our nodes into logical groupings, and then link each of the nodes with edges.

Step 3: Grouping The Nodes (Optional)
For this example we will just group the load balanced web servers. In a good number of the diagrams I have created in the past this was not always necessary, but as your architecture grows grouping these nodes within clusters usually enhances readability.
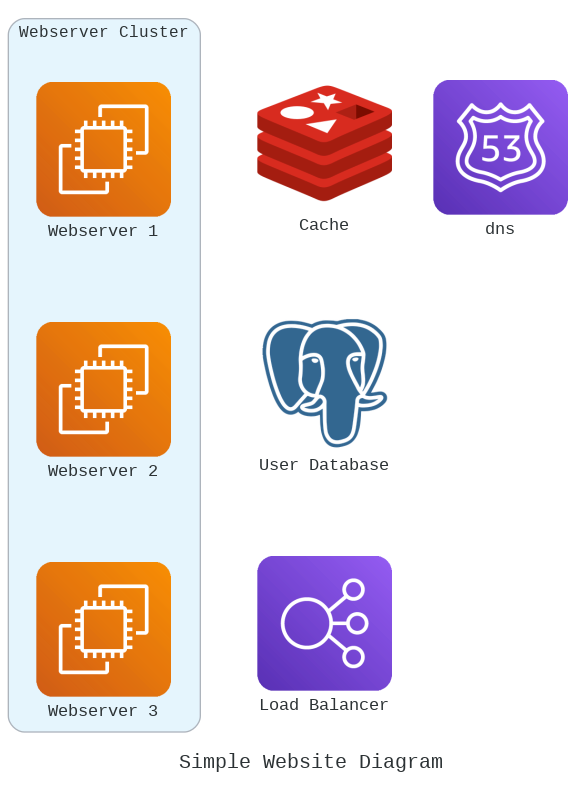
Below you can see that to do this we just need to move the instantiation of the nodes into the scope of the cluster we are creating.
As you can see the diagram is still just a list of nodes, but we have now clustered the appropriate nodes into logical groupings.

Step 4: Linking It All Together
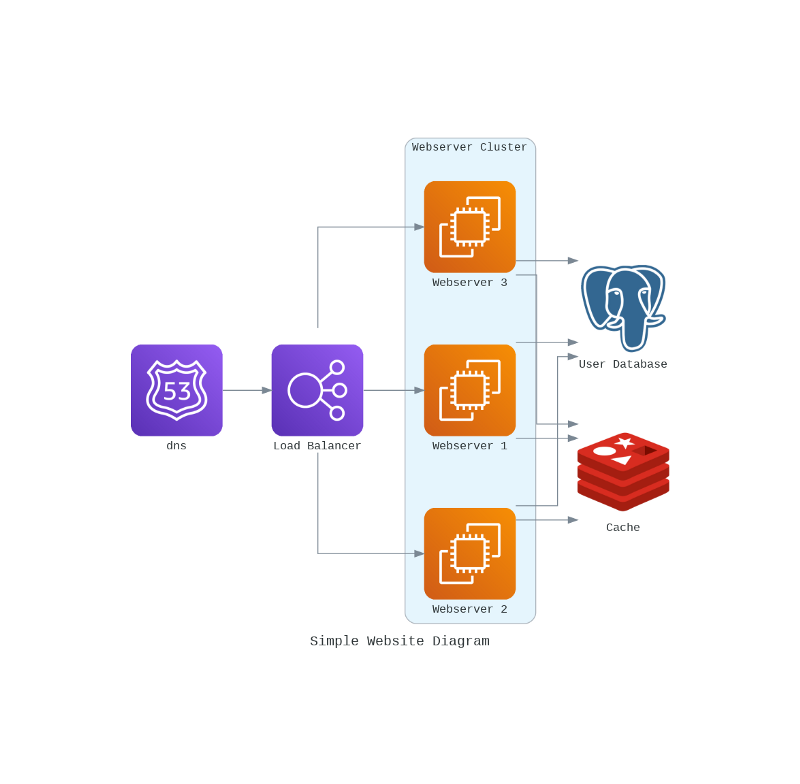
In this final step we will not link the nodes that we have just arranged to be leveraged in our architecture. This task use to take me the longest when I needed to update or tweak an architecture. If you take a look below it is just a matter of defining the flow to each node with double arrows, and you are done! With this example we will just link the nodes without labels, but if you take a look at the documentation applying labels to your links is a pretty easy task.
The image that is produced can be seen below, and you can now see a logical flow between each node in the diagram. This flow can be reversed by changing the order in which you define the nodes. In addition to tweaking the flow you can change a number of things as an edge object contains three attributes: label, color and style. We will not cover how to teak these here. If you are interested in learning more the documentation is linked at the end of this article, and these attributes mirror corresponding graphviz edge attributes which makes things easier if you have leveraged that tool in the past.

Conclusion
Now you have cut your teeth on building a beautiful diagram with code there’s a lot of potential with leveraging this workflow when it comes to automation possibilities, and time saved with general maintenance of an architecture diagram.
The time saved alone when using this tool will have me using this approach in the future. I surely will not miss the effort involved in making manual tweaks to the diagram, carefully aligning the components, and arrows with every iteration of my architecture.
I hope my experience delving into building diagrams with code was interesting, and potentially useful for your future diagraming endeavors. Thanks for reading!
Resources
Enjoying these posts? Subscribe for more
Subscribe nowAlready have an account? Sign in
